图表应该使人阅读起来赏心悦目,所以图表的各个元素应该和谐共生。如果图表仅仅是色彩、形状的随意混搭,那么将不具“生命感”,而且也根本无法实现视觉沟通功能。和谐不仅要看结构形式,也要看图表所形成的视觉效果能否与人产生共识。在充分考虑图表功能和表现形式的前提下最大化呈现“美”感,显得尤为重要,其次必要的图表修饰也是表现形式的补充。
通用修饰
亲密性
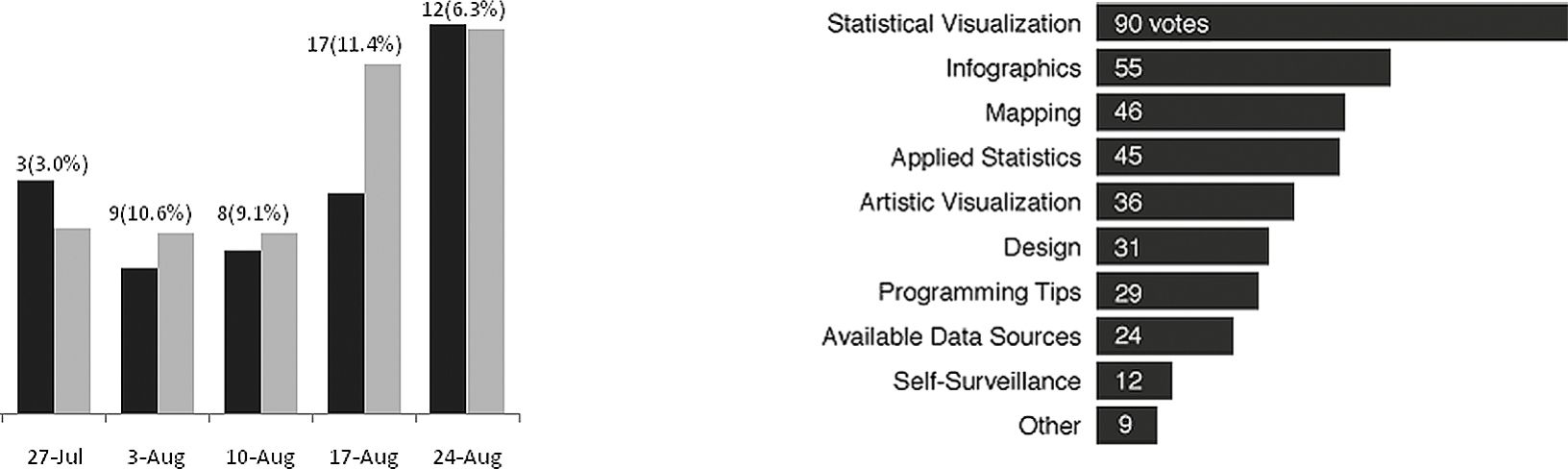
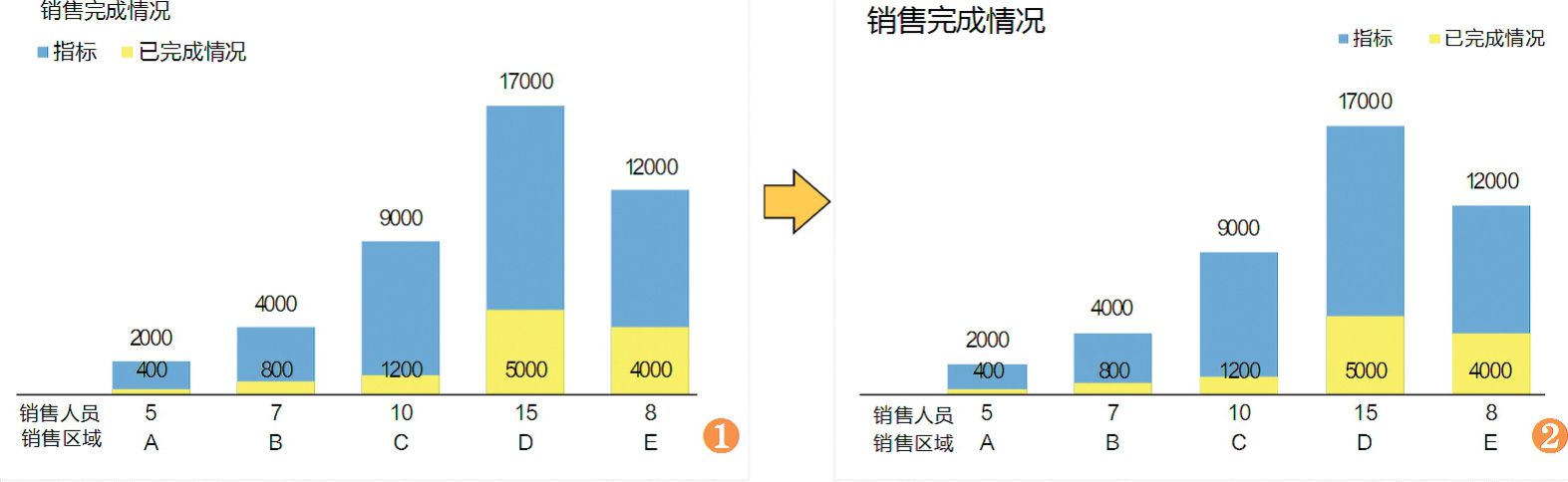
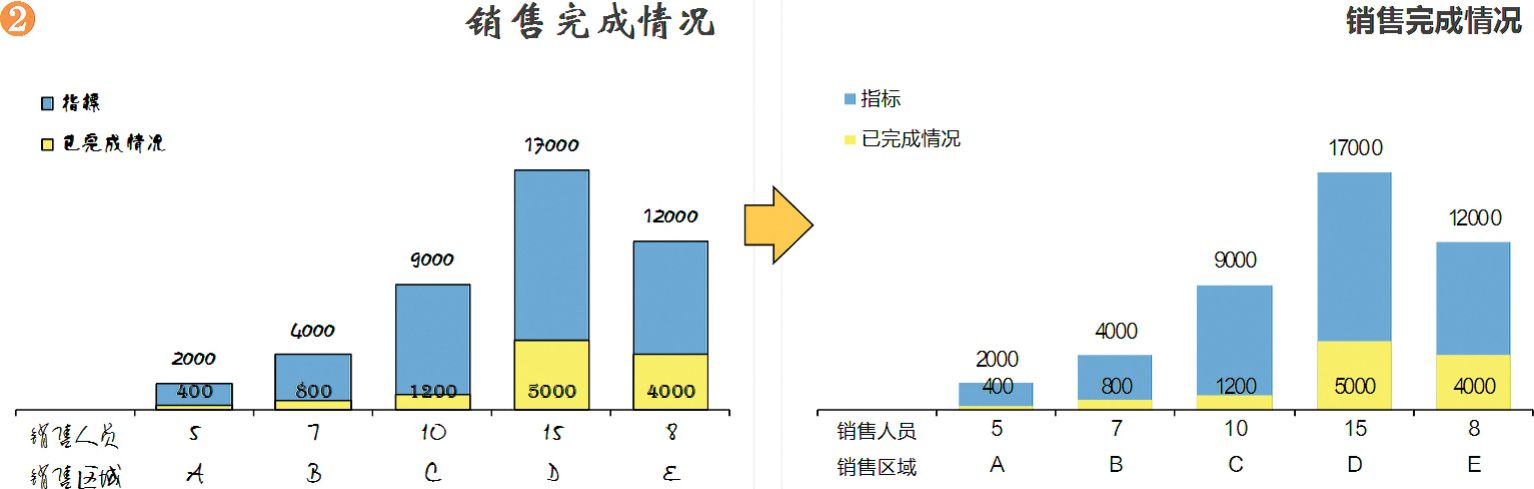
摆正图表的元素关系,将相关项组织在一起。因为在一个图表上,物理上的接近就意味着它们之前存在意义上的关联,这有助于创造团结。图3.3-12❶的图表标题和图例看起来有并列关系,但实际上,并不存在并列关系。读者不会刻意去关注图表标题,这样的图表让人看起来会觉得没有重点,读者会很茫然,不知道这是什么图。❷把标题和图例通过空间和大小分成两组,读者看到字体较大的图表标题后,马上就明白通过图表要表达什么了。

图3.3-12 亲密性布局的图表修饰
对齐
任何图表元素都不应该在图表上随意安放,每一项都应该与图表上某个内容存在某种视觉联系,这是作图者专业精神的体现。
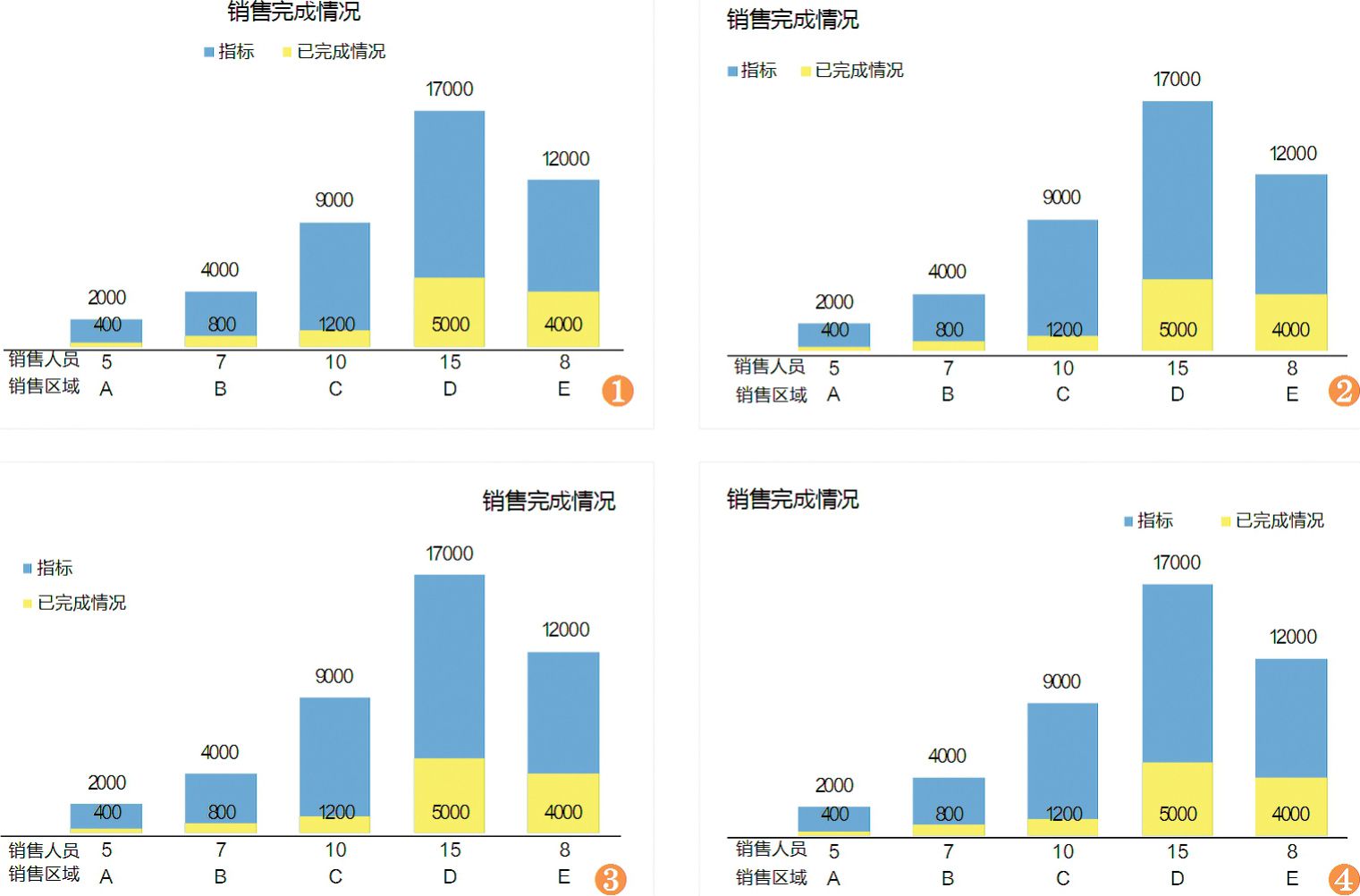
其实我们在不知不觉中已经使用了这一原则,在大多数情况下,用到的都可能是居中对齐,因为Excel图表的标题默认是这样。但我们需要清楚:如果不是政府公文,文字边缘偏离图表核心,左右对齐给人的视觉效果更为强烈。在图3.3-13中,❸明显好过其他,❶则最为糟糕。

图3.3-13 对齐布局的图表修饰
提示
两个概念
软:居中对齐的边界是中心线,而这个中心线在人的视觉中是模糊概念,其两侧大量的留空会使人感到安全,但反映了我们的怯懦。
硬:无论我们愿意或不愿意,图表的坐标和边框总给人生硬的感觉。与这些对齐,就会使画面显示出硬朗的感觉,让人信服。
重复
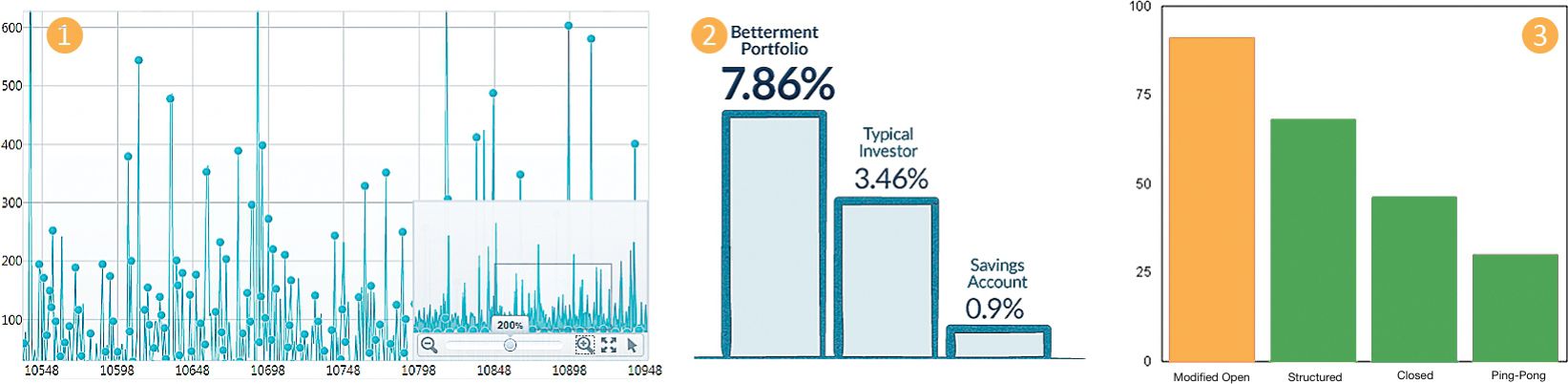
元素的局部属性要在整个图表中被重复使用,不要让我们的图表失去统一性。重复原则可以让我们的图表看起来简洁,而且更具可读性,我们甚至可以在自己的多个图表中都沿用某一种重复。在图表设计中,重复性原则有两种应用。第一种是颜色,使用颜色之前我们必须清楚,颜色的大面积使用会减少图表核心诉求的表达面积,降低图表的表现力,尤其是图表区背景;第二种是元素使用相同的格式,这会让读者很清楚各元素间的层次关系,比如文字的字体、大小。在图3.3-14中,❶是Excel图表颜色的统一,❷是图表中多字体的统一。

图3.3-14a 重复布局的图表修饰

图3.3-14b 重复布局的图表修饰
对比
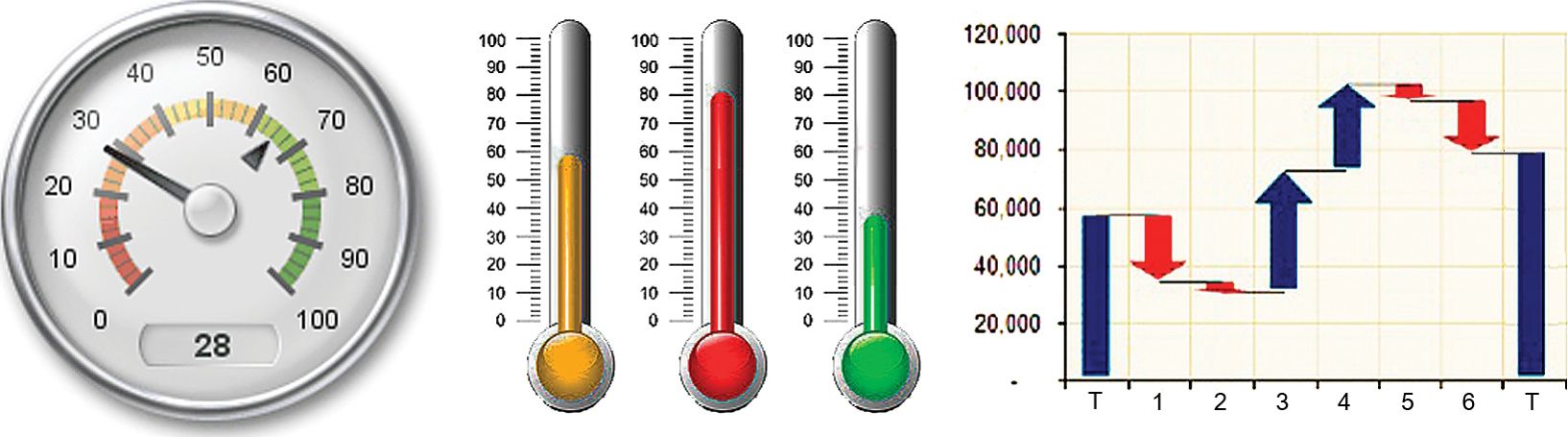
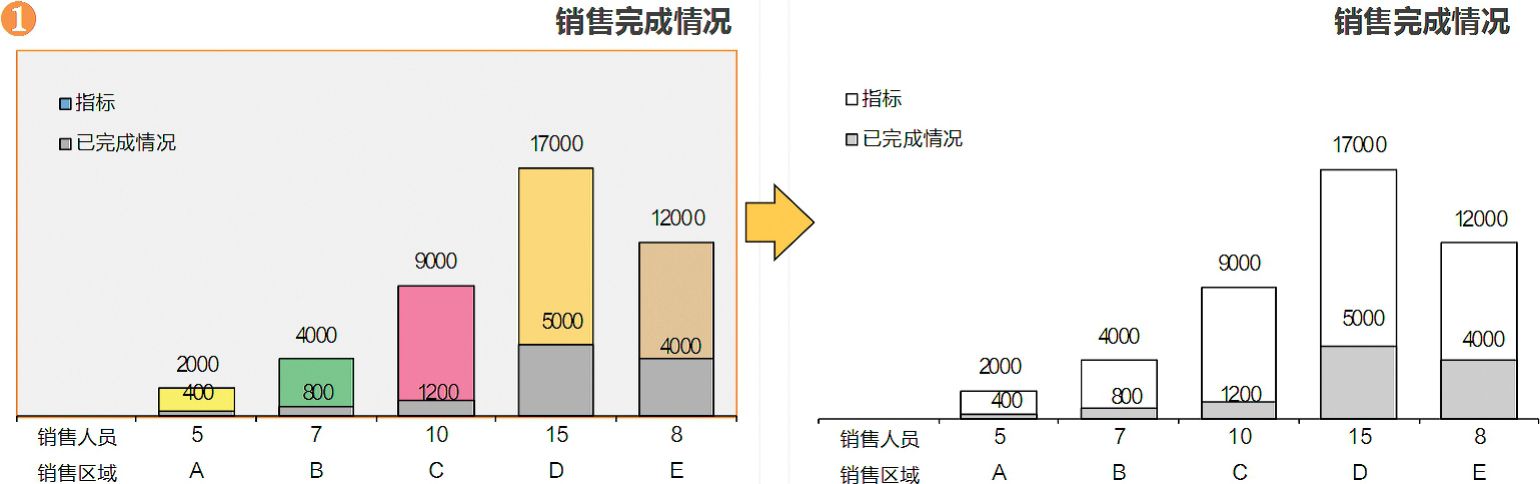
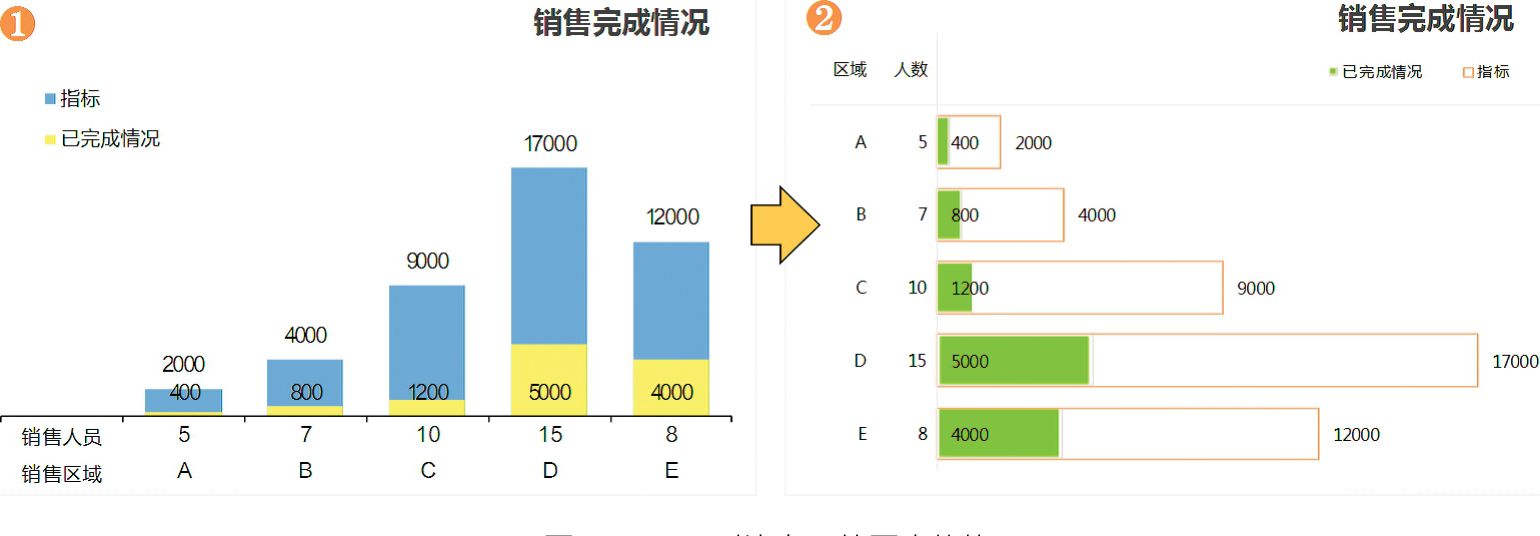
强烈地去表达我们的诉求,如果两项不完全相同,那么就应当使之不同,而且应当是截然不同。图表功能的实现必须借助大胆对比,这将有力地帮助我们完成故事诉求的表达。对比一定要强烈,千万不要畏缩和偷懒。不管是有意无意,一般人很少用到对比原则,反而常常在这个问题上犯错误。在图3.3-15中,❷通过互补色和表达形式的改变来突出完成进度状况。

图3.3-15 对比布局的图表修饰
在图表设计中,对比可以通过很多方法实现:如字号、颜色、形状(点、线、面)等,通常我们可能需要使用以上多种方式来实现对比。如果对比不强烈(比如三号字和四号字),就不能算是对比,而会成为冲突,在读者看来,这种图表设计是严重的失误。最好的对比切入点是:颜色、大小或面积。如果图表上的颜色不多,比如只有白色和黑色,我们只要将其中一个元素改为彩色,这个对比效果将完全不同。永远记住:请保持整个图表的布局有焦点,且焦点唯一。
交叉引用
有关颜色的部分请参阅:
本书“第4章秀色可餐”的内容。
针对具体表达形式的修饰
交替
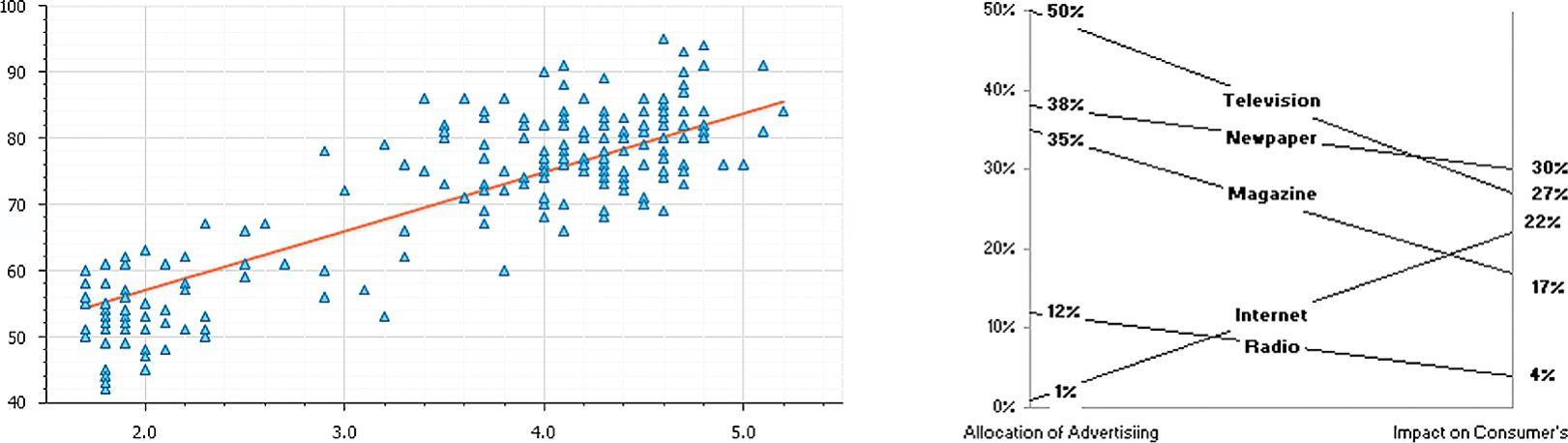
主要针对面积类视觉参考元素,使用不同颜色有规律的交替出现来减少单调,并帮助视觉阅读图表,也可看作是重复的一种特例。最典型的应用是使用类似斑马条的色彩来进行分组或强化网格线(如图3.3-16所示)。

图3.3-16 图表网格的背景交替填色
渐变
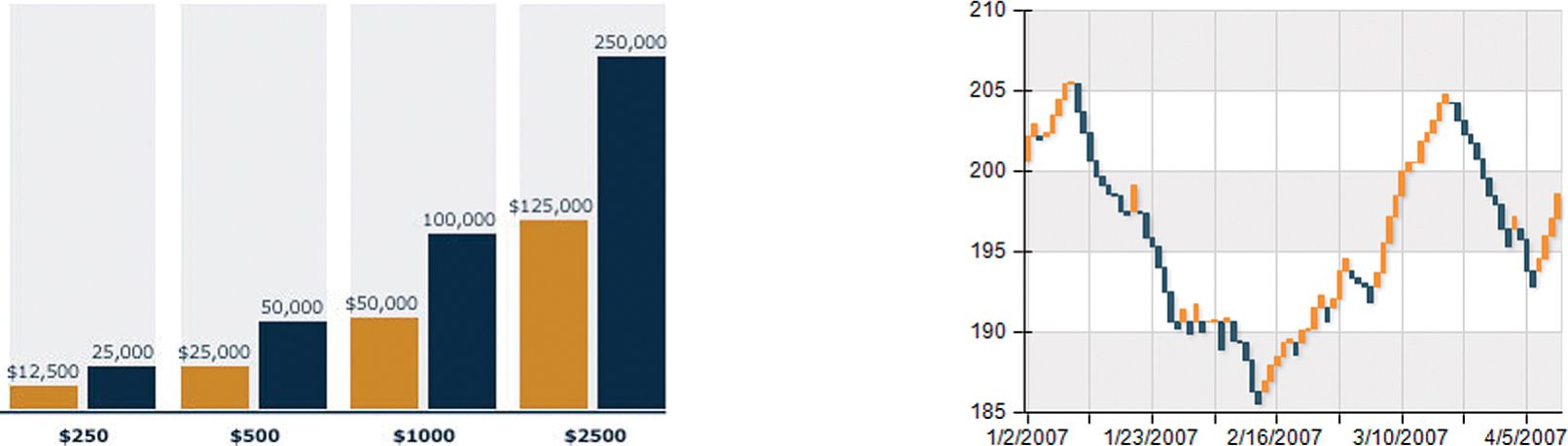
主要针对面积类视觉表达元素的色彩渐变,可以看作是有关色彩对比的使用特例。条、柱形图表系列的色彩填充,使用由浅至深的渐变效果,会使读者更快地聚焦在色彩较深的位置(如图3.3-17所示)。千万不要在图表中使用多种色彩的渐变,尤其是Excel 2007及其以后版本的多色彩多光圈效果,结果往往是画虎不成反类犬。

图3.3-17 图表面积类视觉表达元素的渐变填色