当我们通过幻灯演示、打印及各类文档共享形式来展示辛苦制作的图表时,我们期许得到认同和赞许。可往往事与愿违,我们常常有意或无意在图表制作中犯下错误,给人草图、涂鸦、美术作品的视觉印象,由于先入为主的主观印象,读者已经失去了关注图表所表达诉求的意愿。
制作图表的首要考量是:如何把握视觉刺激。请务必记住:图表读者所感知的视觉刺激,会决定图表所含信息的有效传递。这和鲜活的食物会诱惑味蕾,增进食欲一个道理,所以完全没有必要在这个看似很小的问题上给自己减分机会。
管理并使用Excel的图表色彩,就和玩打乱色彩的魔方一样,高手需要在1000个数学公式和娴熟指法帮助下才可完成。虽然Excel提供的色彩管理界面相当简单,但有效地使用Excel色彩管理界面却并非易事。
不论是Excel或是其他的软件,色彩均是底层重要的应用组成部分,当我们通过[取色面板]试图对软件输出结果进行色彩格式化时,我们就打开了一个全是色彩的潘朵拉魔盒,我们是要放出“失望”还是放出“希望”,完全取决于我们对这个魔盒的认知和掌控。多个色彩的协调一致有助于我们设计出诉求突出的图表作品,但色彩的协调不一定会是“希望”,通过平衡色彩来打破必要的色彩规则就显得尤为重要,这样最终才能获得“希望”。

视觉魔方:如何直观呈现数据及其规律是图表的根本所在。人类所看到的是一个多彩世界,大自然赋予了人类通过眼睛感知色彩,从而获取信息的能力。当我们要将数据及其规律呈现出来时,必须使用色彩来建构我们的故事。

色彩及混色
对于色彩,最直观的就是雨后由红、橙、黄、绿、青、蓝、紫七色光组成的彩虹。无法用其他色彩混合得到的基本色彩称为原色,彩虹中的红、绿、蓝即为三原色光,这就是我们常提到的RGB;彩色喷墨打印机的墨盒现在通常使用:青色、洋红色、黄色和黑色四种墨色,其中青色、洋红色、黄色是俗称的颜料三原色,额外加入黑色是为了弥补用颜料三原色无法混合出黑色及诸多暗色系颜色的这个缺点。电脑显示器是自发光器件,使用的是正色,即“色光”;颜料则使用的是负色,即“反射光”。
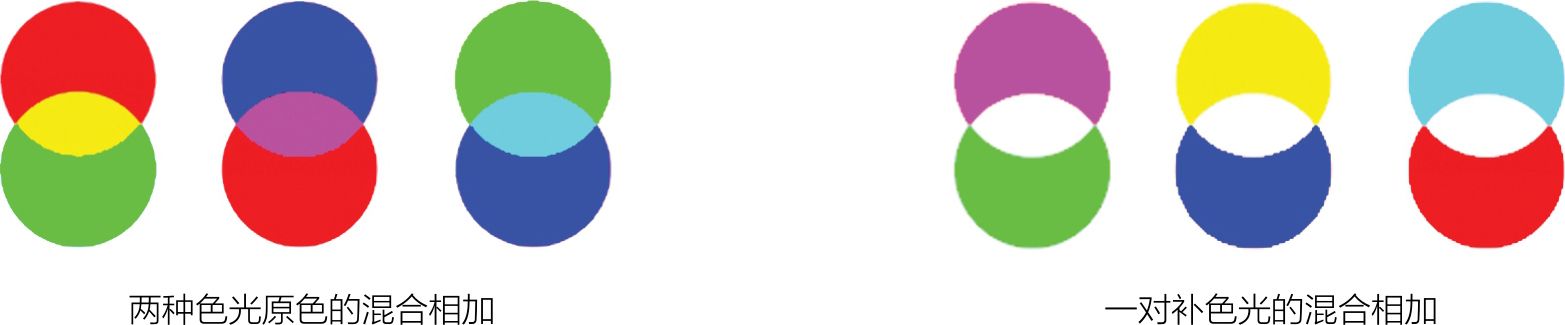
色光三原色(红、绿、蓝,即RGB)按照一定的比例混合可以得到各种色光。三原色光等量混合可以得到白色。色光混色和颜料混色刚好相反,色光混色是越混合越明亮,所以称为加法混色。我们熟悉的电视\电脑显示器产生的色彩方式都属于加法混色,如图4.1-1所示。

图4.1-1 加法混色示意
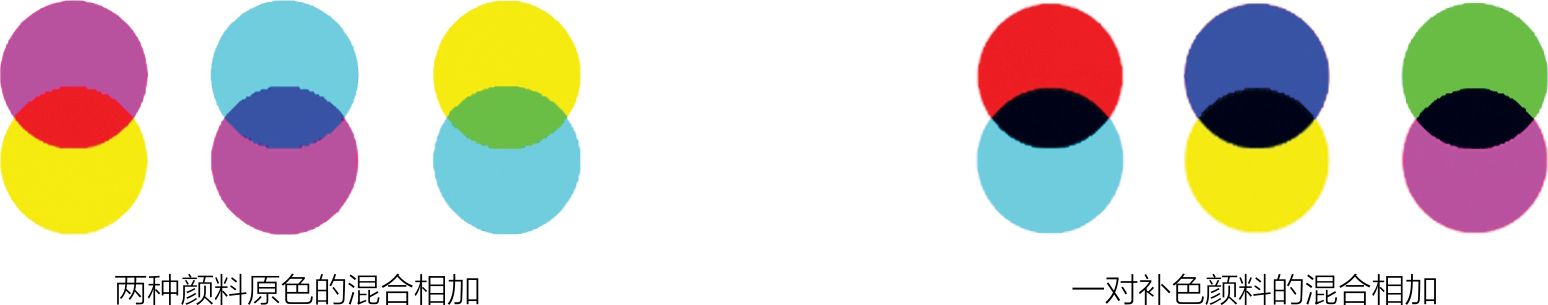
青色、洋红、黄色油墨三原色按照一定的比例混合可以得到各种色彩。理论上三原色等量混合可以得到黑色,因为颜料越混合越灰暗,所以称为减法混色。水彩、油画、印刷产生各种颜色的方法都是减法混色,如图4.1-2所示。

图4.1-2 减法混色示意
这两种混色方法,通过对相对应的色彩取反操作,可以相互转换。
色彩空间
RGB色彩空间
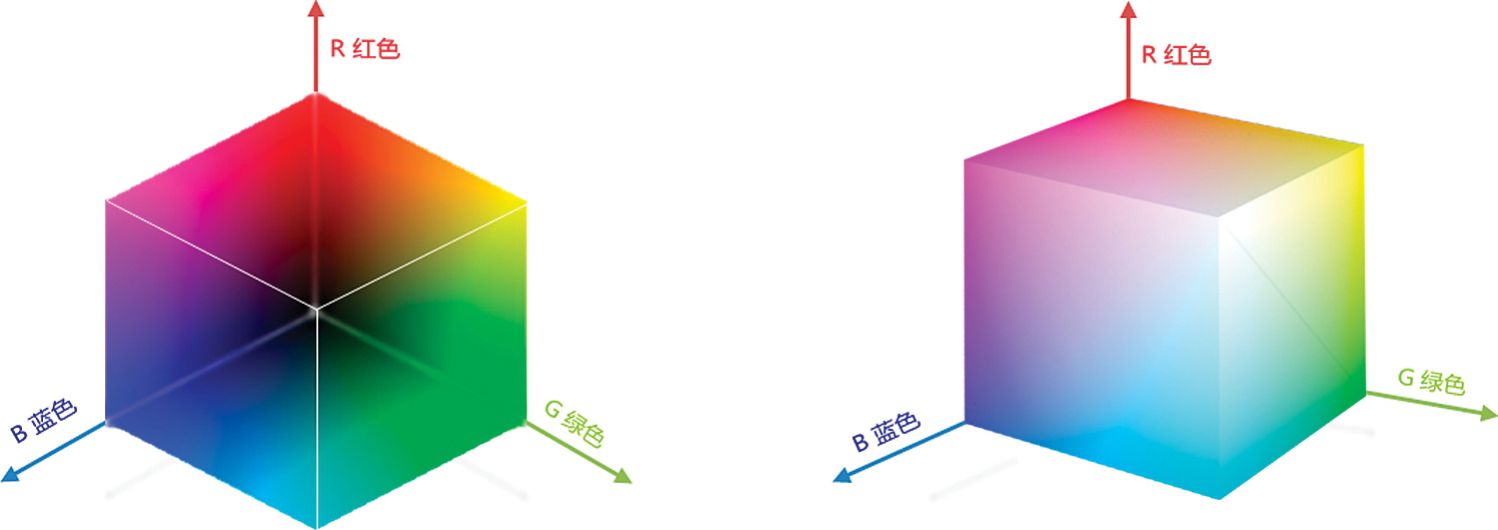
由RGB,即红(Red)、绿(Green)、蓝(Blue)三种色光原色构成的精确颜色空间坐标描述,我们称之为“RGB色彩空间”(如图4.1-3所示),该颜色空间描述的所有颜色集合体称为色立体(Color Solid)。

图4.1-3 RGB色彩空间示意
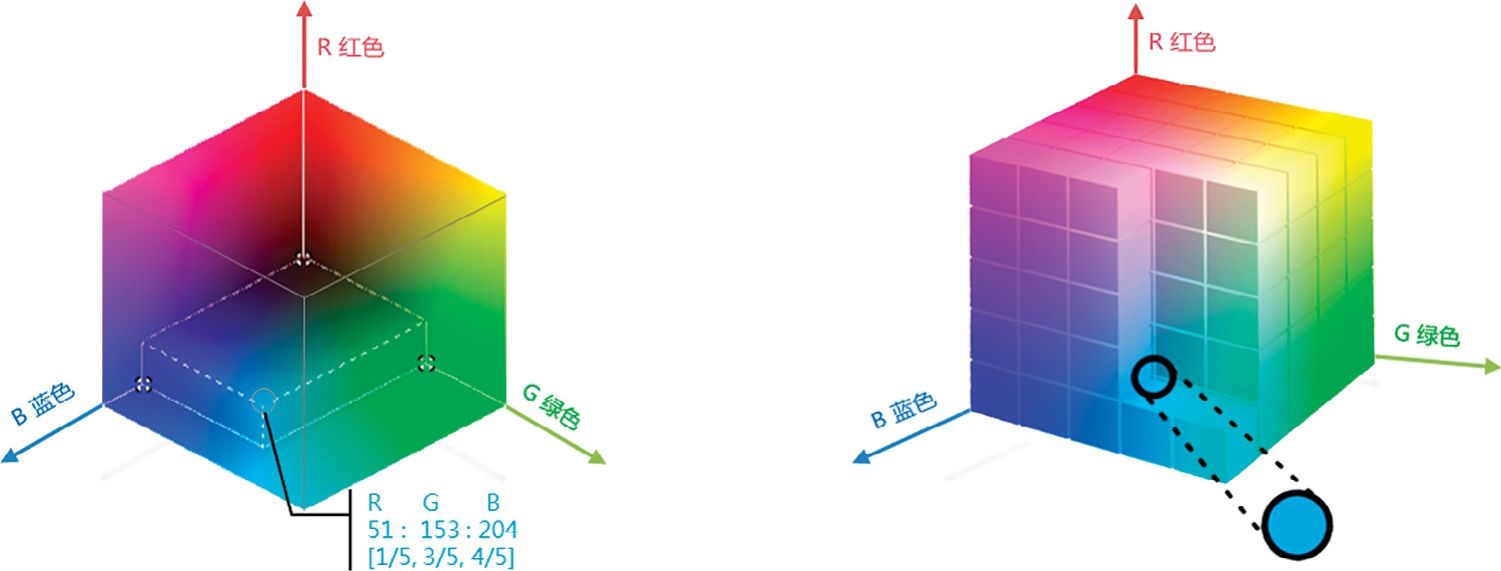
图4.1-4描述了一个色彩在RGB色彩空间的坐标,这个坐标即是该色彩的R、G、B三个通道的数值,使用过Photoshop图像编辑软件的读者对这个概念应该不陌生。

图4.1-4 RGB色彩空间取色示意
HSL色彩空间
RGB是显示设备内部的色彩表达方式,描述的色彩较为抽象。于是就有了由RGB空间通过简单线性转换的HSL色彩空间,该色彩空间基于人对色彩的视觉感知。
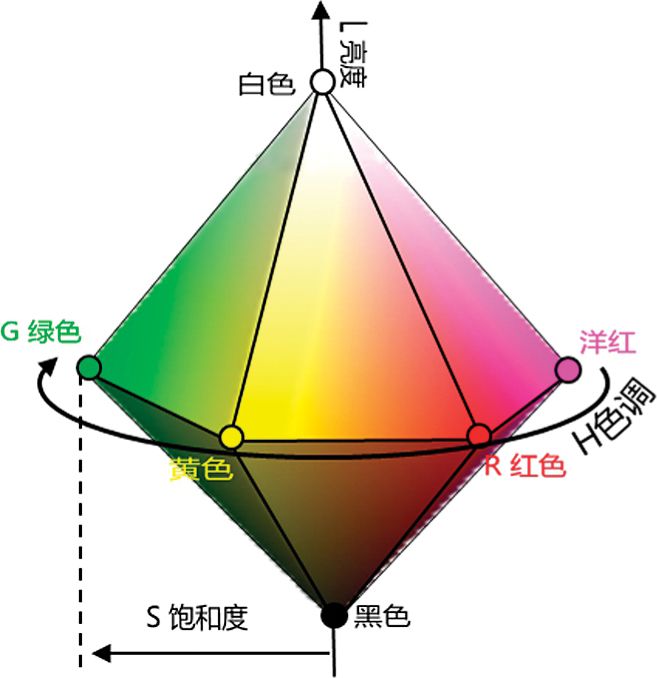
HSL由色调(Hue)、饱和度(Saturation)、亮度(Lightness)三个参数构成。HSL色彩空间可以理解为一个双六棱锥体(如图4.1-5所示),该双六棱锥体的中心轴为自底部的黑色到顶部的白色,在中心轴黑色和白色之间的是灰色;绕这个轴的角度对应于色调;到这个轴的距离对应于饱和度;沿着这个轴的距离对应于亮度。图4.1-6表述了一个色彩在HSL色彩空间中的表示方法。

图4.1-5 HSL色彩空间

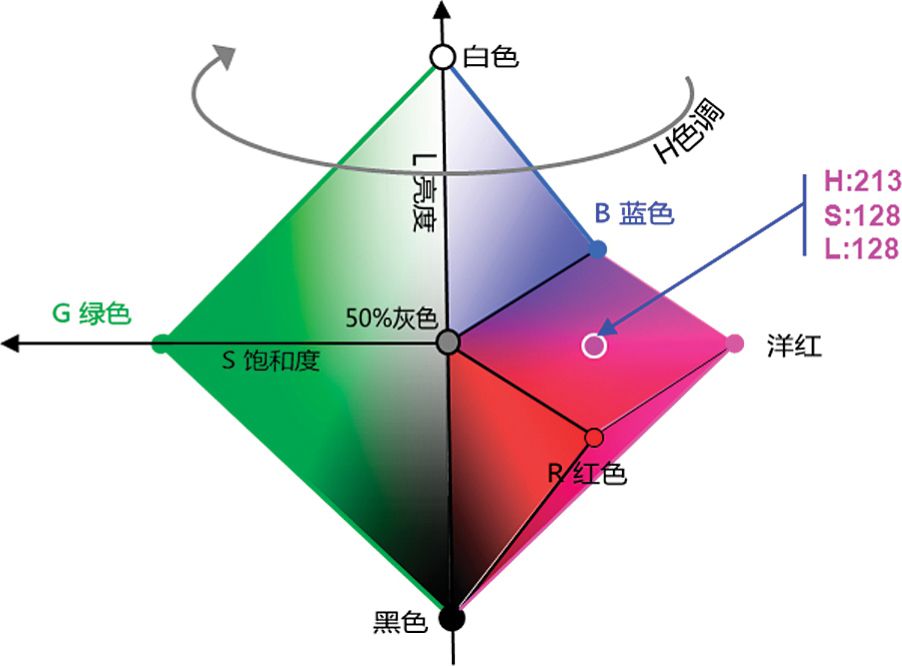
图4.1-6 HSL色彩空间取色示意
名词解释
■ 色调\色相[Hue]
即色彩的相貌和特征,代表色彩的总体倾向,主要由红色、黄色、绿色、青色、蓝色、洋红等原色和间色构成,色调\色相的调整意味着改变对象的颜色。在Excel中定义为0~255共256个色调。
注:中文Excel将Hue翻译为色调,其实在颜色中色调和色相是完全不同的概念,在色彩理论中色调是整体图形色彩的主旋律或主基调,指画面色彩的总体感官倾向,如冷暖、明暗、深浅等色彩感觉。在表述上本书将和Excel同步。
■ 饱和度[Saturation]
颜色的强度或纯度\彩度,表示色调中灰色分量所占的比例,在Excel中定义为0~255共256个梯度变化。在标准色轮上,饱和度从中心到边缘递增。对于每一种颜色都有一种人为规定的标准颜色,饱和度便是描述颜色与标准颜色之间相近程度的物理量。一个图形对象的饱和度为0时,其呈现的就是一个完全的灰度效果。
■ 亮度[Lightness]
颜色的相对明暗程度,在Excel中定义为从黑色到白色,0~255共256个梯度变化。
为色彩做好准备
无论是LCD类型的显示器还是CRT类型的显示器,也不论性能如何优越,我们透过显示屏幕看到的色彩,均不是图像真实的色彩,色彩的还原都存在偏差。同样打印机也存在这个问题,要使我们显示器上显示的和打印出的图像看上去一致,就必须校正显示器和打印机的色彩,有关该部分内容请参阅互联网和相关书籍。