尺有所短,寸有所长。不是所有数据都可以通过图表表达得清清楚楚、明明白白;也不是任何和数据有关的诉求,都适合使用图表来表达。充分利用Excel图表元素的属性和方法,扬长避短是图表制作中必须要考虑的问题。
- 适当地使用美化技巧,会使图表更加易于阅读和理解,更重要的是可以提高读者的阅读兴趣。
- 借助照相机可以实现一些看似无法实现的图表,同时这是一个将图表进行拼装的工具。
- 图表其实和自选图形没有两样,利用该特点可以绘制精准的自选图形来填充图表。
- 有些图表的制作过程和绣花差不多,只有付出耐心,才会有丰硕的回报。
- 图表实现的过程,往往是Excel图表制作中多种技巧灵活应用的结果。
- 使用Excel图表,会将问题变得复杂或将诉求表达得更加混乱时,放弃Excel图表的使用往往是最佳方案。
美只为表达诉求[美人]:当代人的时间越来越不够用,同时变得越来越浮躁,但人们喜欢美的事物,这一点亘古不曾改变。从视觉角度出发,读者更愿意花时间来阅读具有美感的图表,这有助于将诉求传达给读者,并使读者欣然接受这些诉求。

色彩与背景
当下,大量的商业杂志和Web网页中,包含了各式各样的图表,这些图表影响着我们对图表的认识和审美水平。尤其是那些非常具有美感的信息图表,很是炫丽,令人耳目一新。但请注意:职场人士在日常办公中,所使用到的图表不应该是这类美术作品。
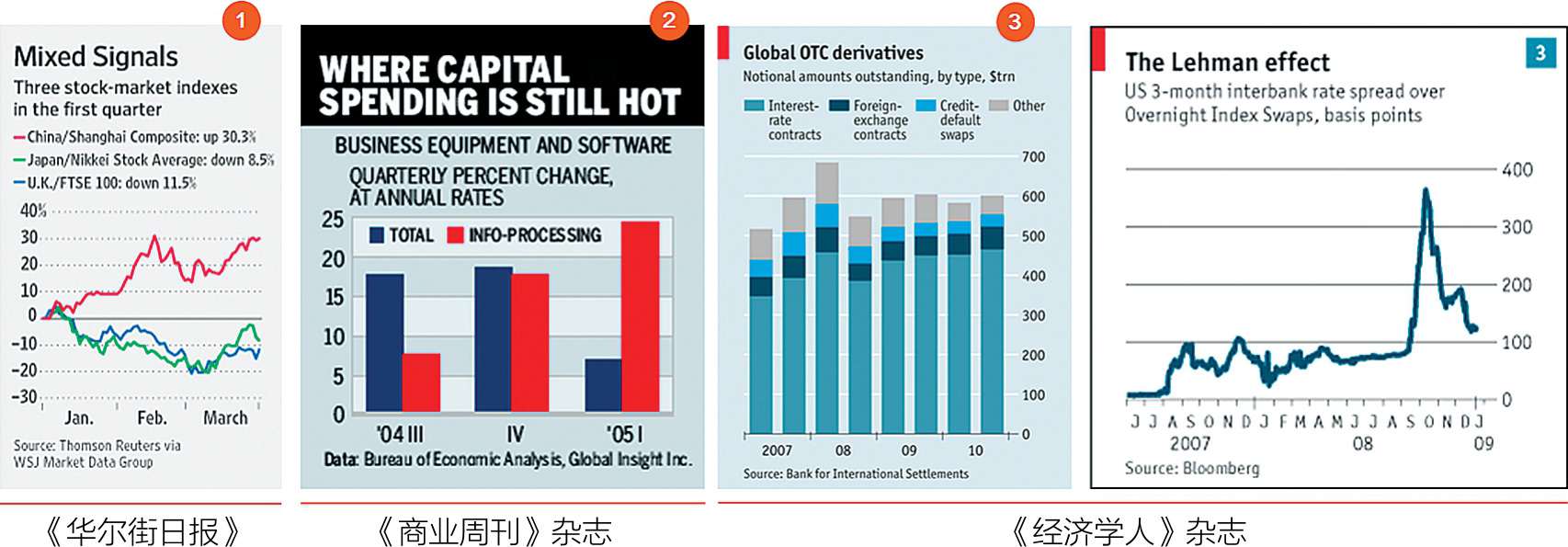
商业杂志图表以《经济学人》杂志为代表,所载图表(如图11.1-1所示)专业、大气、干净利落,而被视为图表制作的范本来模仿,尤其为人称道的是此类图表基本不存在垃圾信息,这是我们日常工作中必须要学习和锤炼的地方。但笔者并不推荐职场人士刻意去使用这类风格的图表,尤其是去模仿背景、边框这类起修饰作用的内容。原因在于我们所做的图表绝大多数并非以独立展示为目的,其仅仅是内容的一个部分。正如本书除少数案例图表外,所载案例图表基本都不使用背景、图表区边框,因为这样会使图表太过孤立,在整个画面中就如衣服上的一块块补丁,强烈吸引着视觉的关注,而使读者忽略主体内容,其次背景的使用会降低图表诉求的阐述效果。

图11.1-1 主要商业报刊杂志图表样式
当然如果图表使用在PowerPoint幻灯片中,将幻灯片的整体母版风格采用这种模式,也不失为一个好的方法,尤其是有背景底色的图表,这些颜色的亮度和饱和度均比较低,可以减少大面积白色的刺眼感。
虽然处理图表的色彩和背景对我们而言仅是举手之劳,但往往还是有一部分人在这一点上犯下错误。切忌将图表搞成调色板,试图将所有颜色都填充到图表中,并使用各种渲染方式去美化每个图表元素,这不是一个好主意。图表美化首要考虑的是:学会将时间和精力花费在诉求表达上,而不是无关紧要的细节上。如图11.1-2所示,这简直太糟糕了,比Excel默认的图表效果更加拙劣,这样的图表基本不要寄希望读者看过之后,眼球会停留在上面,我相信大部分读者会选择直接无视。

图11.1-2 糟糕的图表色彩、背景美化
坐标标签美化
有时在图表完成后,我们会发现图表刻度轴的处理往往不尽如人意。尤其是柱形和折线图的横轴为时间刻度时,Excel图表的自动默认选项,会使图表的横轴刻度标签挤成一堆;数据的度量单位也是一个令人困惑的问题,一般情况下这需要额外使用文本框来完成。
图11.1-3列举了3类不同的处理方法:❶的横轴刻度标签使用时间刻度,通过设置分类数间隔实现,纵轴的数值度量单位使用分类横轴的标题来实现;❷的横轴刻度标签使用辅助数据列强制分类刻度,通过设置双层坐标刻度标签实现,纵轴的数值度量单位使用数字格式[=100]#,##0″万台”;#,##0;#,##0来实现;❸和❷的横轴和纵轴设置方式基本相同,唯一不同的是❸的横轴只使用单层坐标刻度标签。

图11.1-3 3类不同的坐标标签表示
在现实图表制作中,这需要灵活掌握,原则是尽量减少重复信息,使图表阅读起来清爽悦目,确保信息完整和不存在误导,在上面的案例中笔者倾向推荐大家使用❸的设置方式来处理。
处理极大值与极小值
有时图表中数据会出现极大值或极小值的状况,此时在图表中使用折断符是一个不错的选择。根据图表的数据状况,将折断符使用在坐标轴上和图表系列上是完全不同的两种方式,前者的实现过程相对简单,后者则要复杂一些,当然后者仅限使用在柱形图和条形图中。
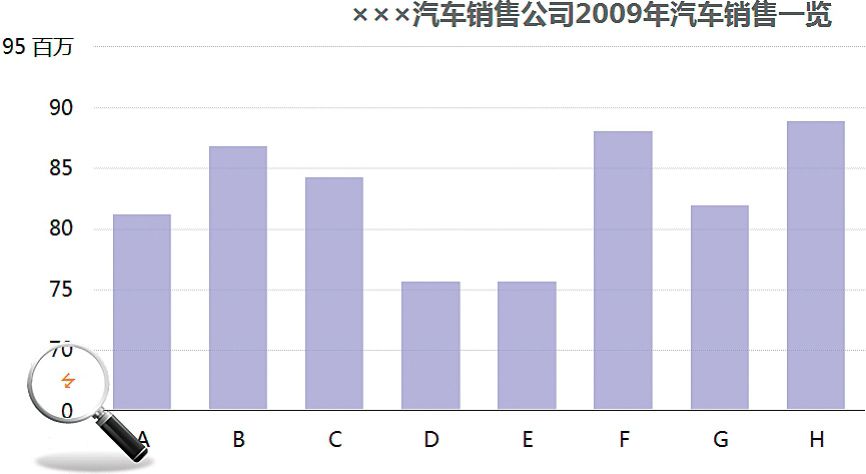
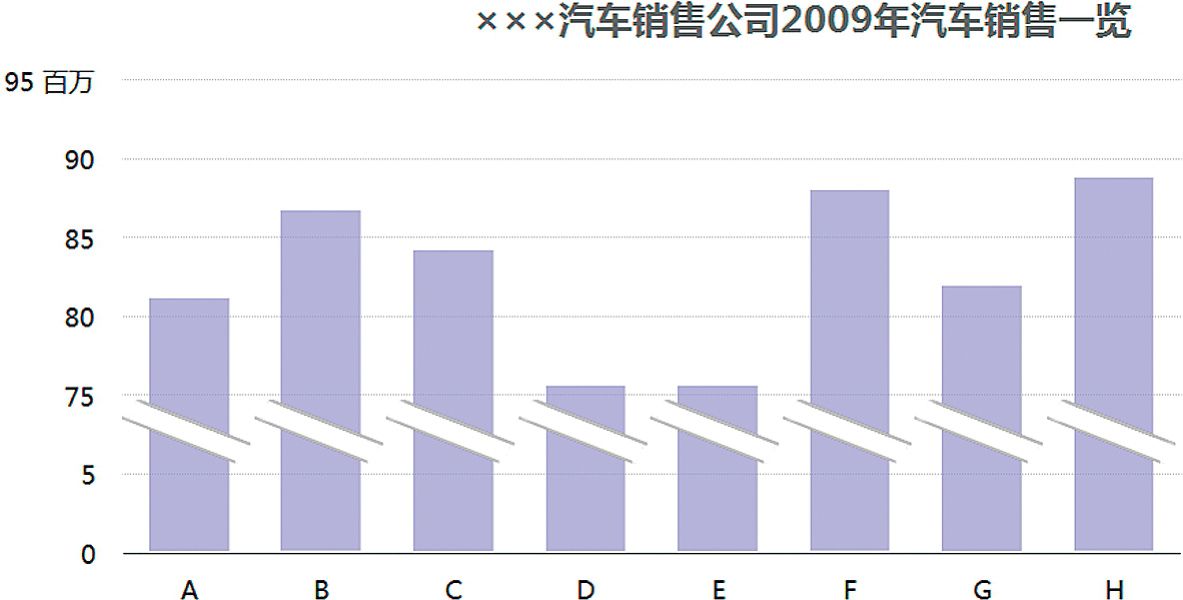
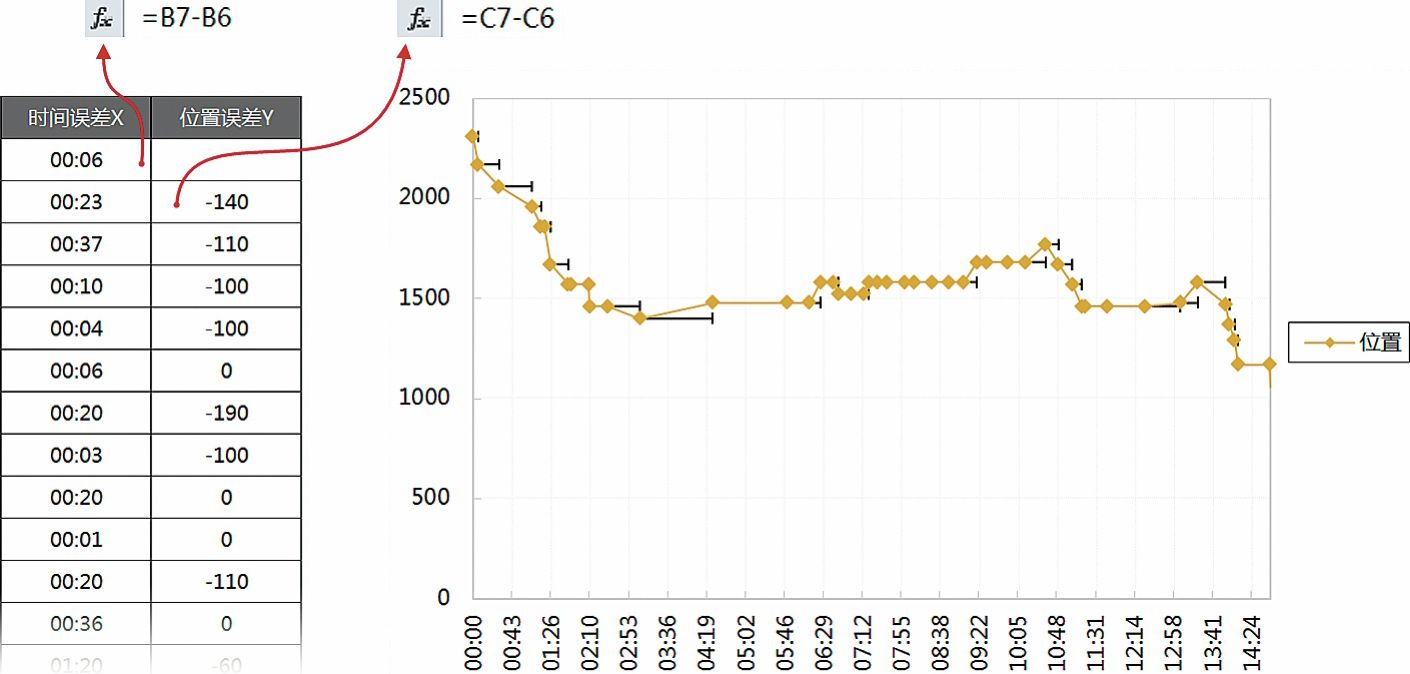
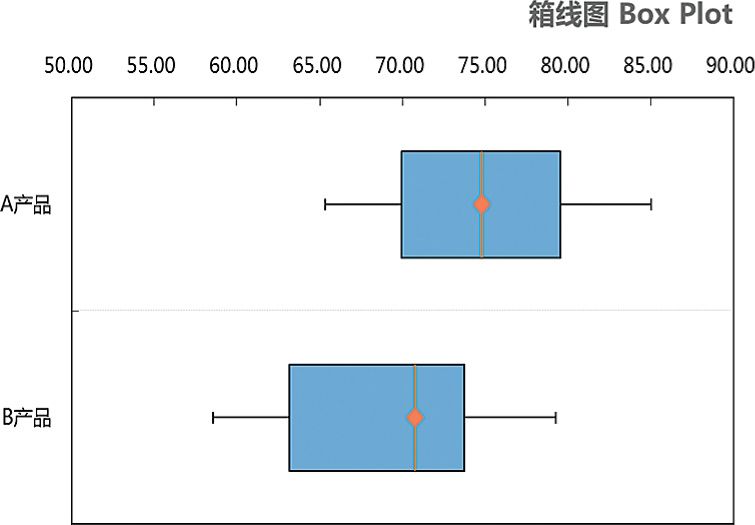
1.折断符使用在坐标轴上,如图11.1-4所示的案例。

图11.1-4 折断符使用在坐标轴上
图11.1-4案例源数据分布在75~90这个区间,由于Excel默认的设置,会使纵轴刻度默认最小值为65,对于读者而言,很容易忽略这点,从而使数据解读产生偏差。如果将纵轴刻度最小值设为0,则数据间的差异又不明显,不足以使人关注数据,此时使用图11.1-4的方法就不失为一个折中的方法。
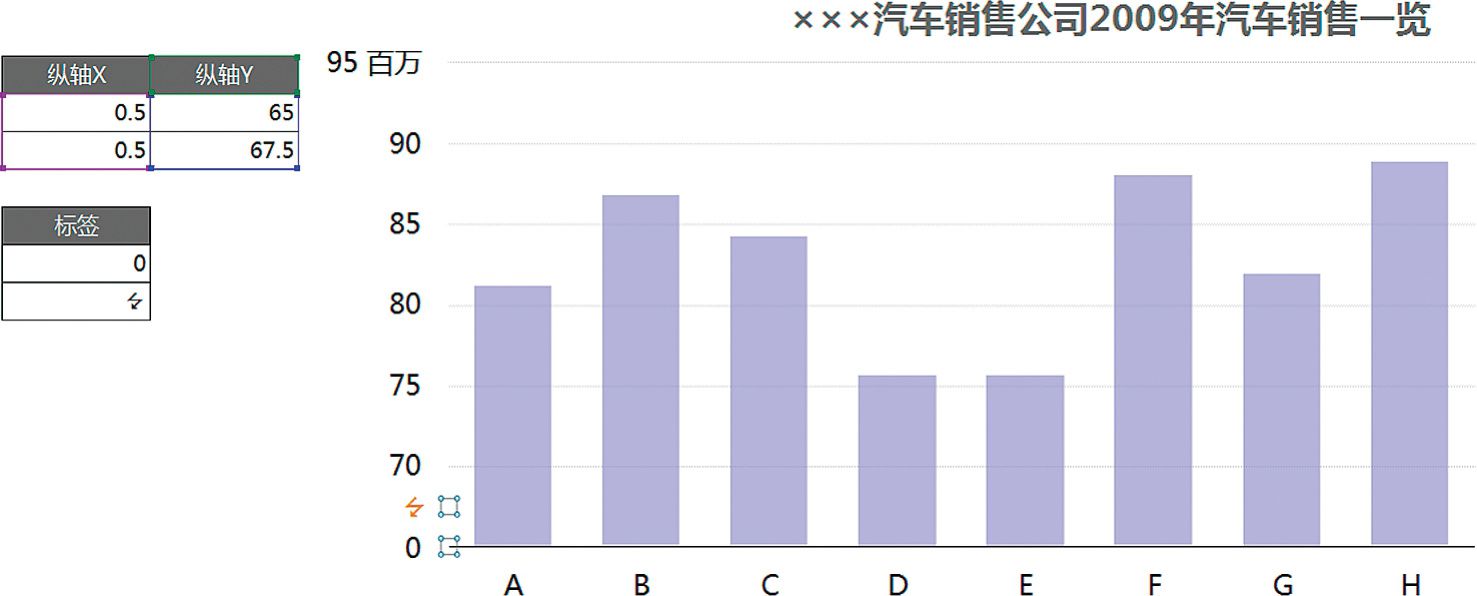
图11.1-4案例是在图表中额外增加了一个XY散点图表系列,通过“=”设置对应的系列数据标志来实现。首先需要将纵轴的数字格式设为:[=65]””;[=95]G/通用格式”百万”;G/通用格式;其次是折断符号“ ”是将数字“7”设置为Wingdings 3字体所得。其他的设置如图11.1-5所示。
”是将数字“7”设置为Wingdings 3字体所得。其他的设置如图11.1-5所示。

图11.1-5 图11.1-4的实现
2.折断符使用在系列上,如图11.1-6所示。

图11.1-6 折断符使用在图表系列上
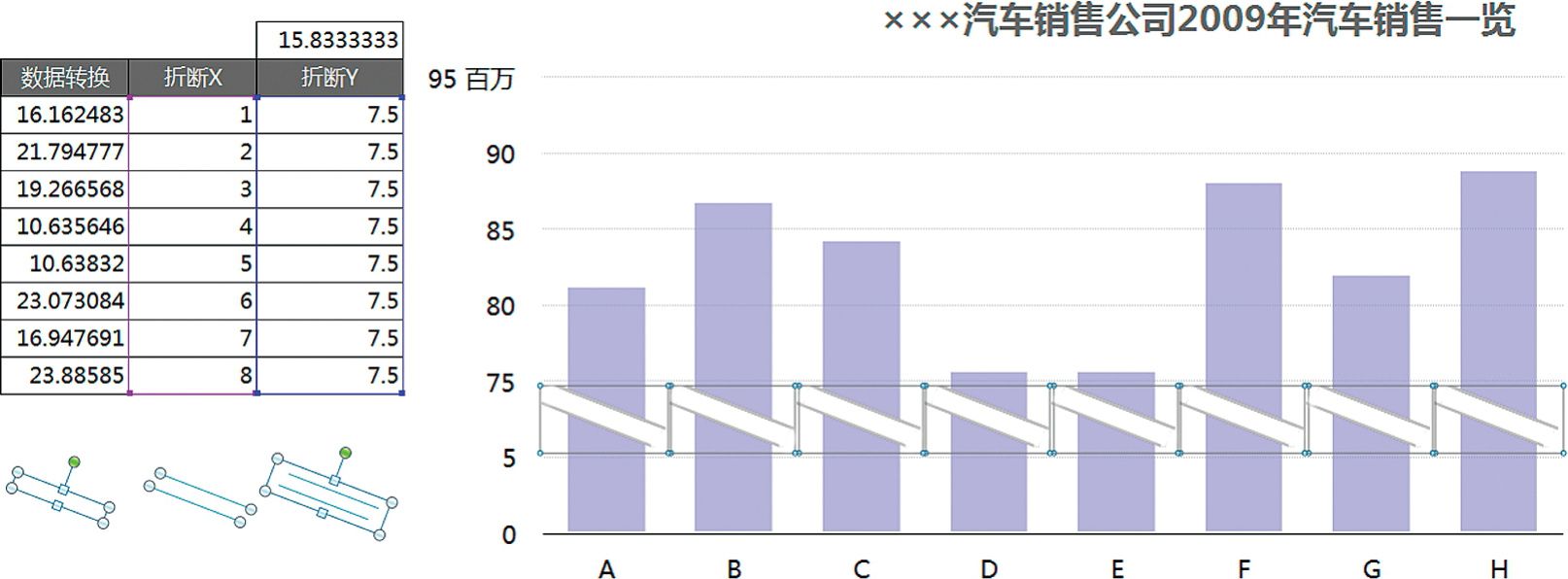
图11.1-6案例是对图11.1-4的另一种演绎,这个方式在视觉中要简单和直白一些。这个案例的实现首先将原始数据转换后绘制柱形图,然后添加XY散点图到相应的折断部位,并将自选图形粘贴进XY散点系列中实现折断效果,如图11.1-7所示。

图11.1-7 图11.1-6的实现第1步
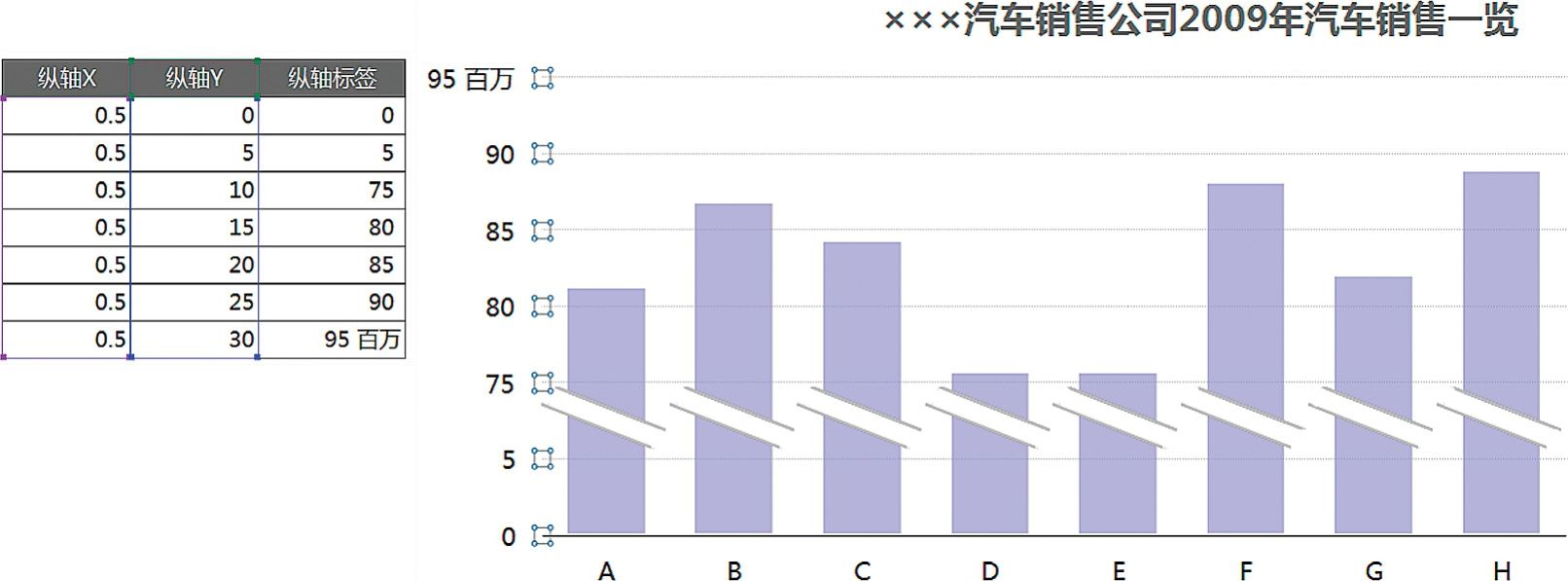
此时的坐标刻度和原始图表大相径庭,必须通过模拟纵轴刻度来实现图11.1-6案例的效果,该方法必须要对原始的坐标刻度进行相应的设置。具体实现方法是:向图表添加XY散点图,并通过“=”设置对应的系列数据标志,如图11.1-8所示。

图11.1-8 图11.1-6的实现第2步
切记对数刻度的使用仅局限于:数据必须要进行对数转换的严谨数学应用。通过设置对数刻度的方法,来处理图表中的极大值或极小值,非常糟糕。因为在视觉中,主诉求系列的图形表达完全和真实数据状态是两个概念,希望读者具有计算机式的大脑,将这些图形表达准确还原到真实的数据状态,这相当不切实际。







































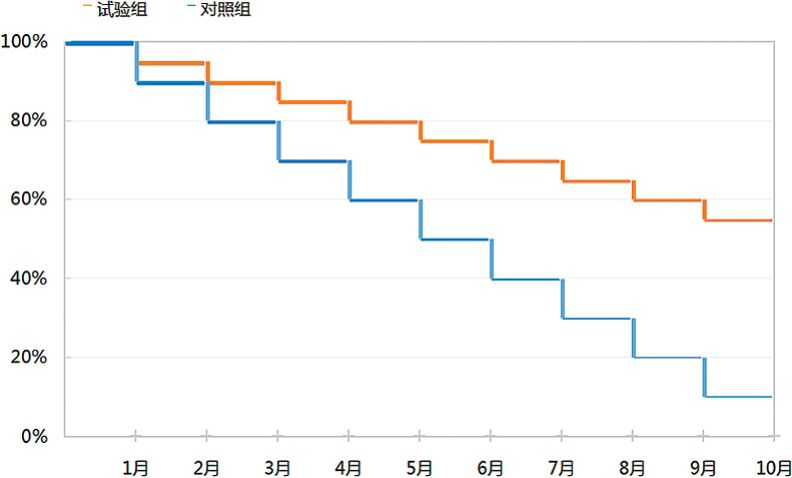
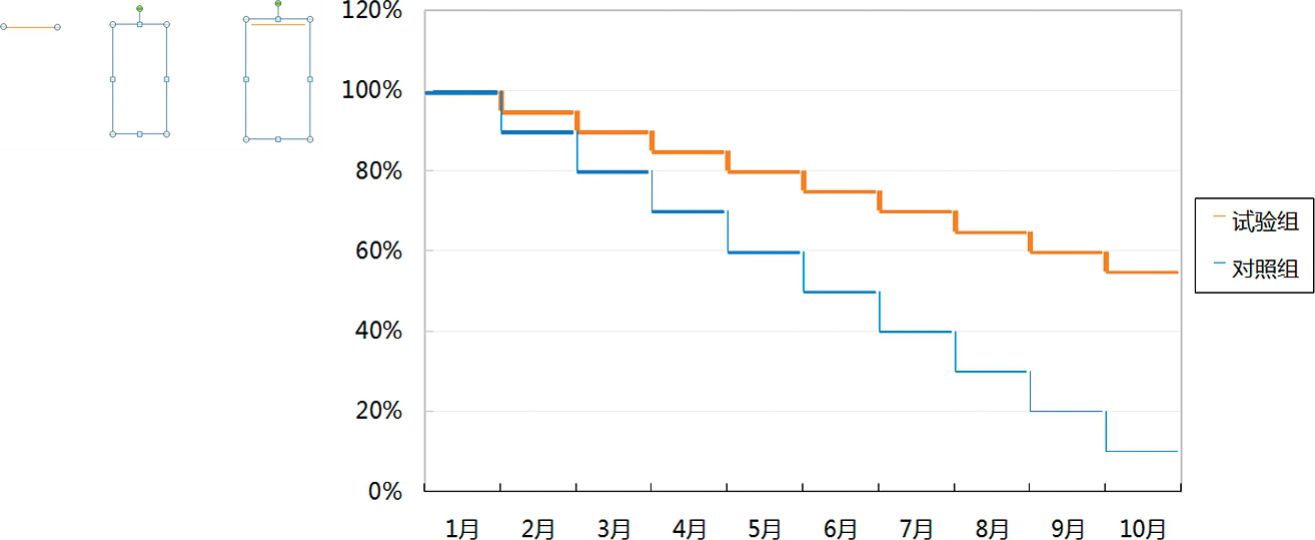
![变换线形为面积[偷梁换柱]](https://www.dgxue.com/excel/img2/image00769.jpeg)











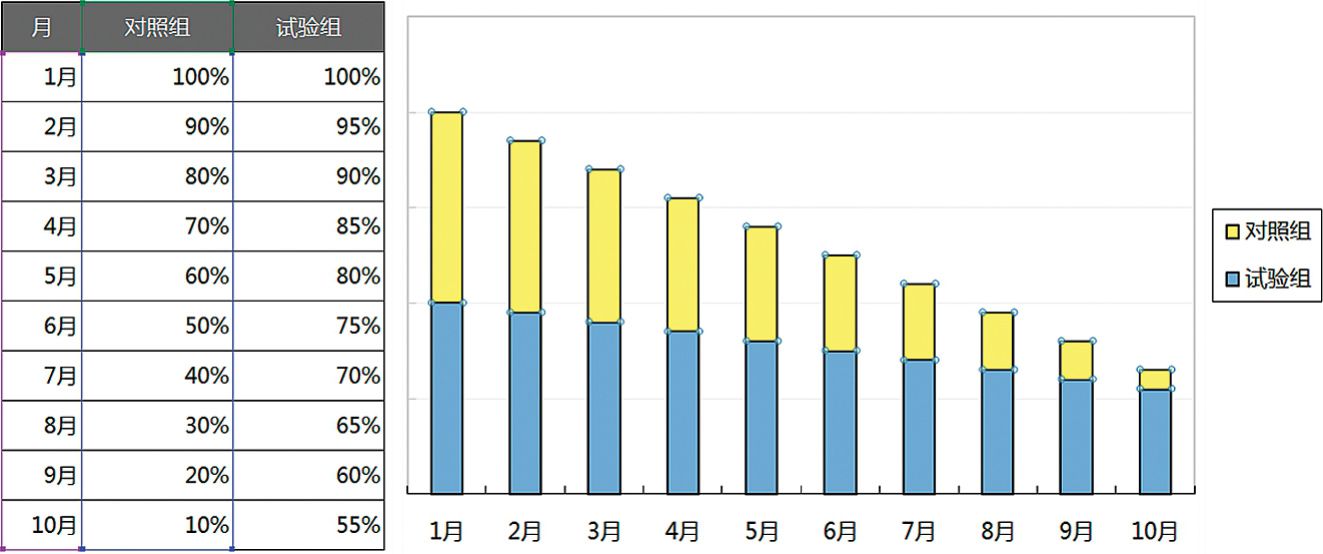
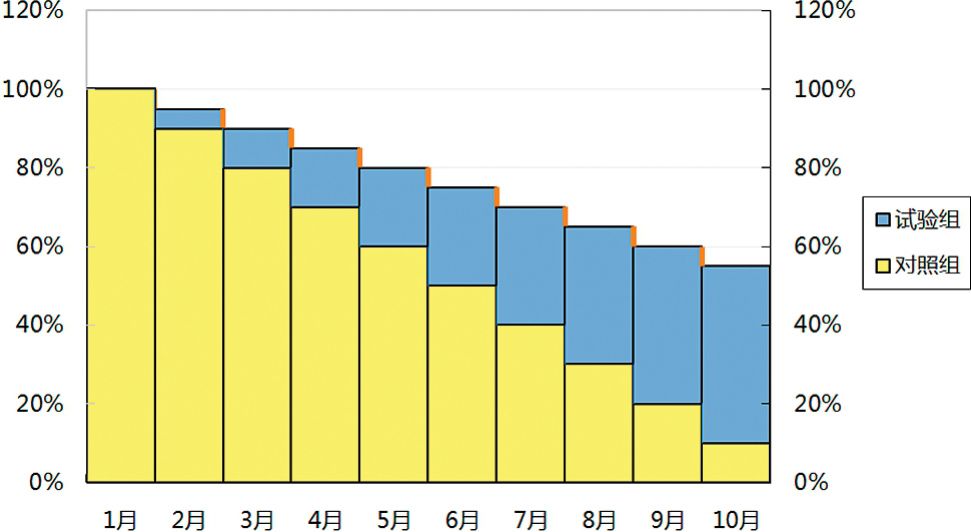
![有效利用堆积系列线[假途伐虢]](https://www.dgxue.com/excel/img2/image00760.jpeg)









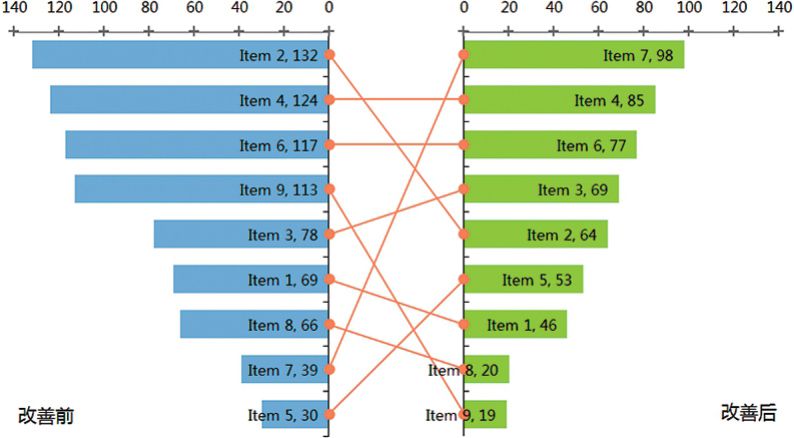
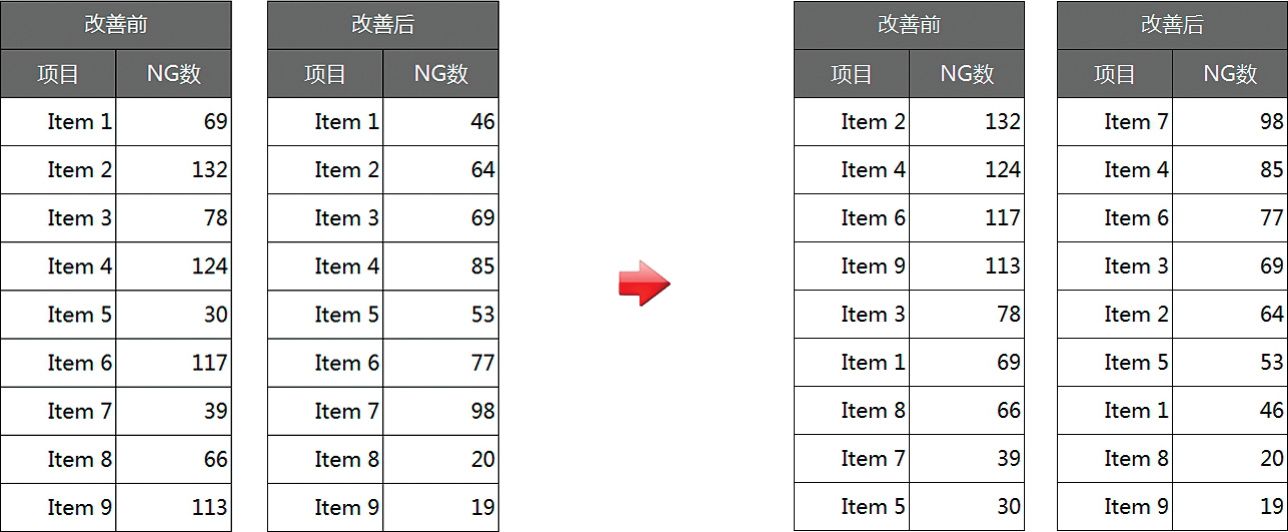
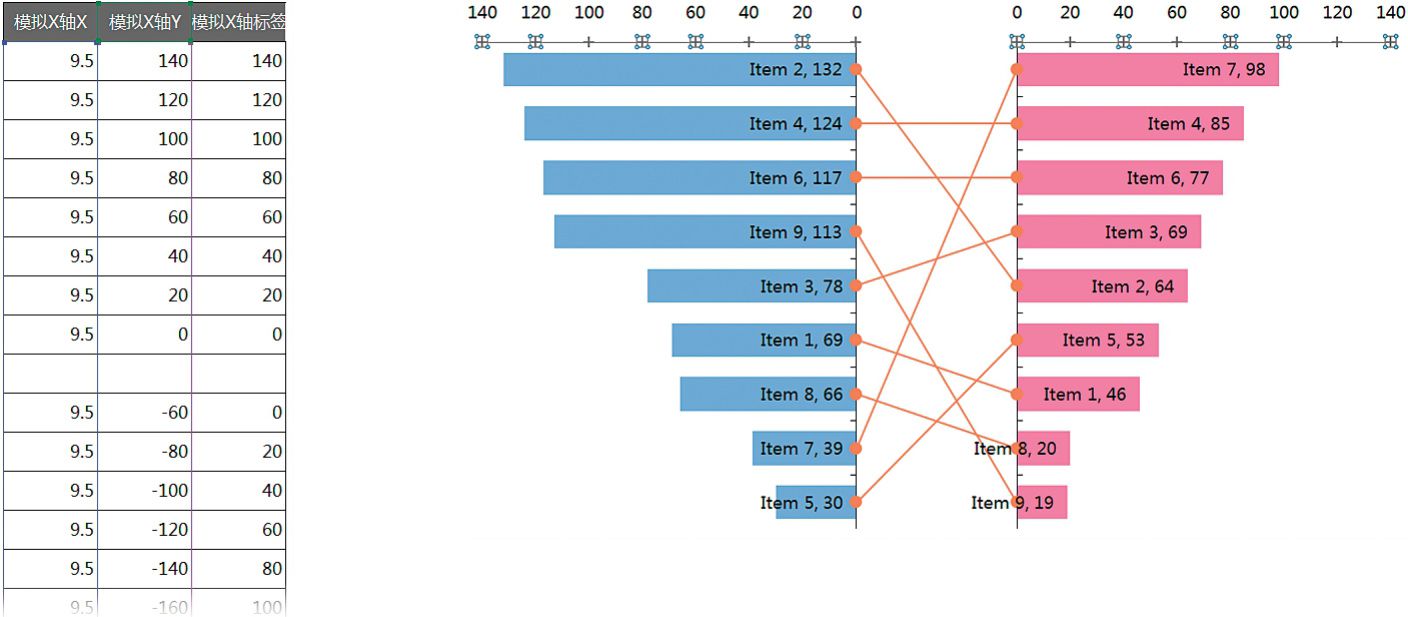
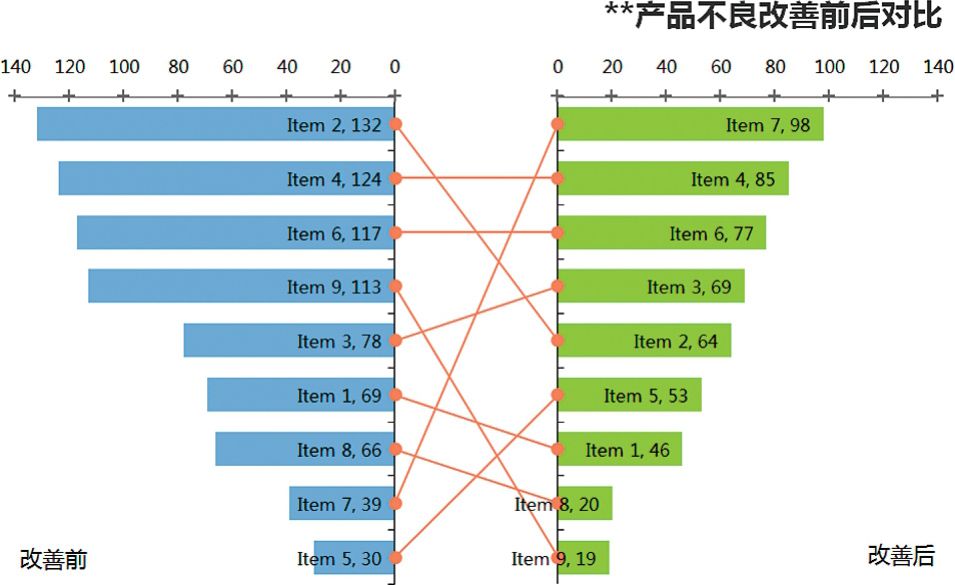
 ,将数据转换为降序排列模式,如图9.5-2所示。
,将数据转换为降序排列模式,如图9.5-2所示。





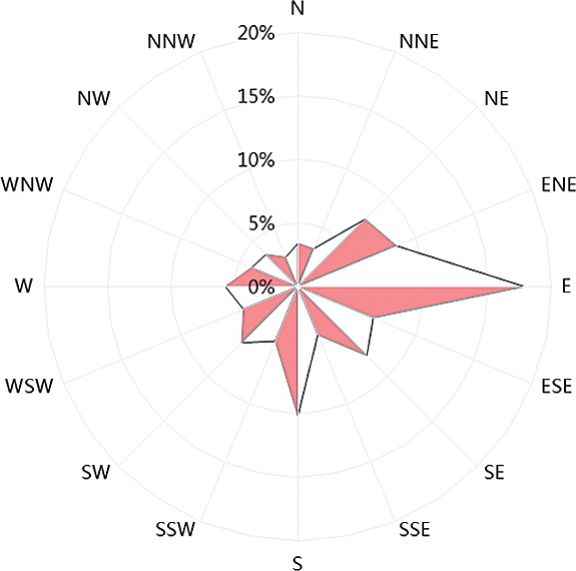
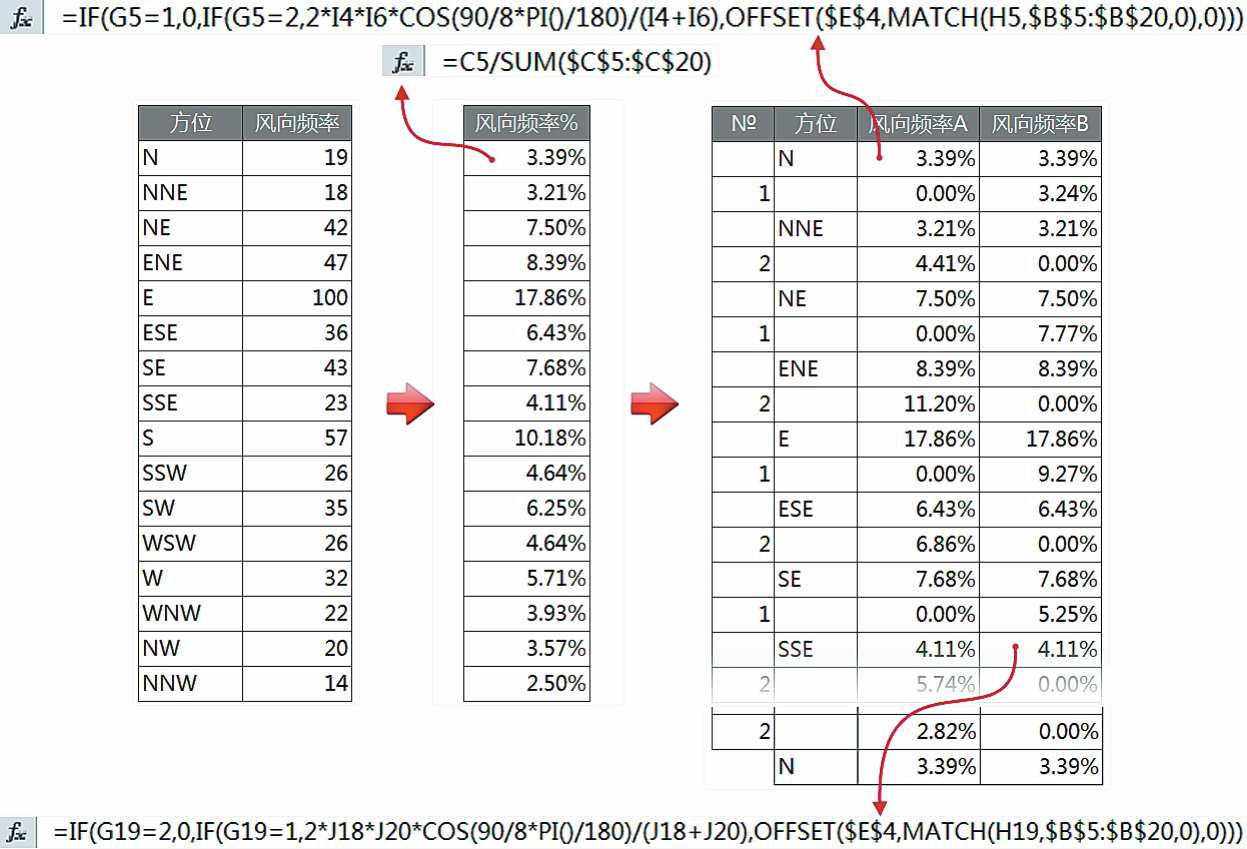
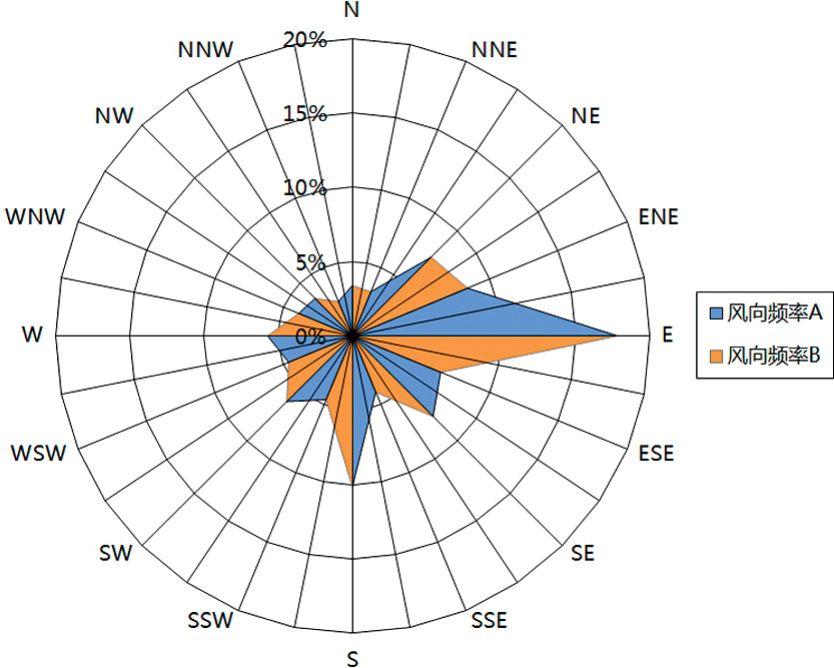
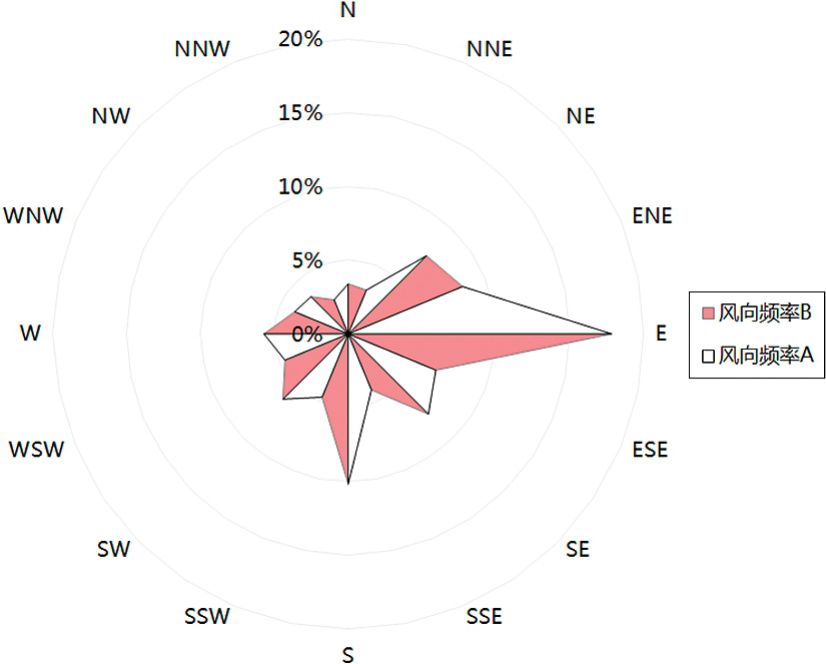
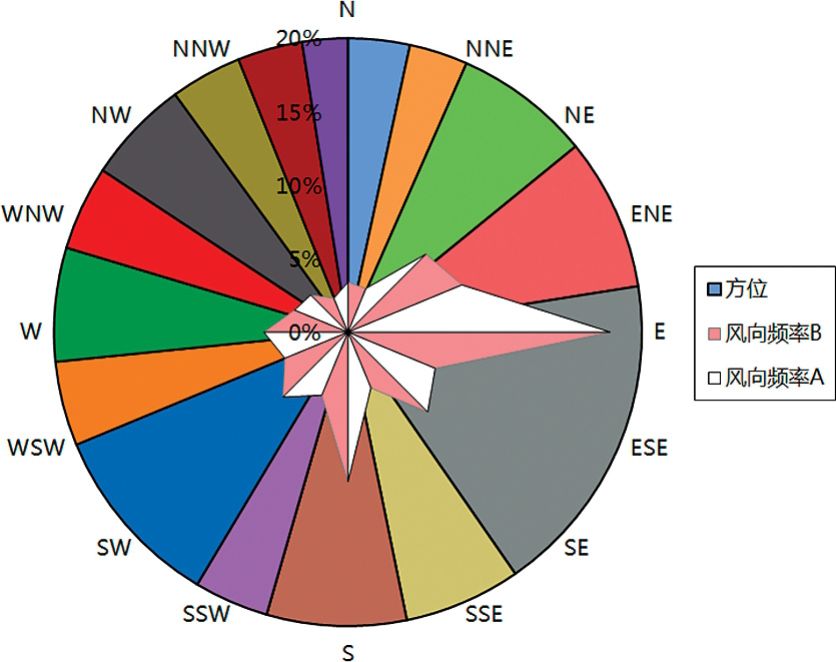
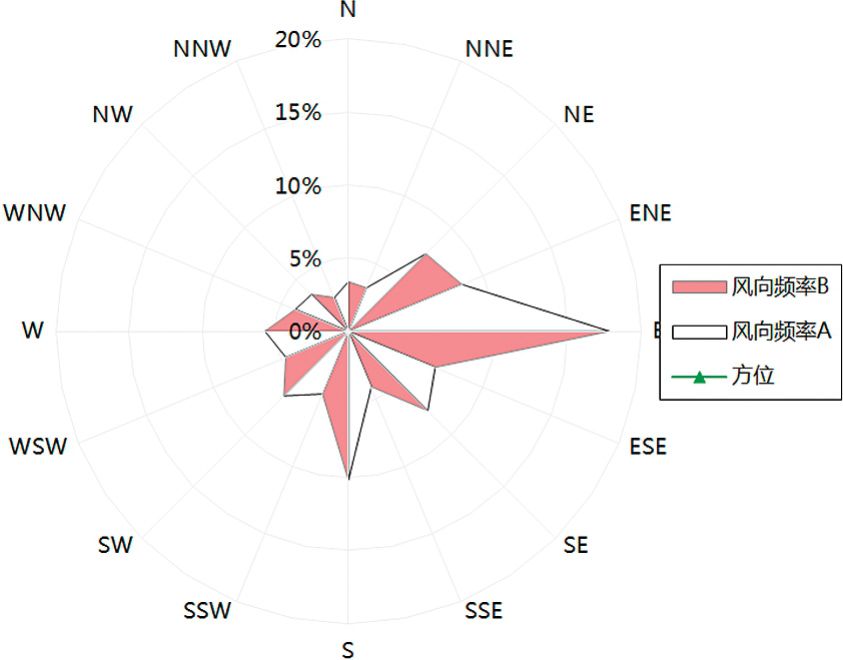
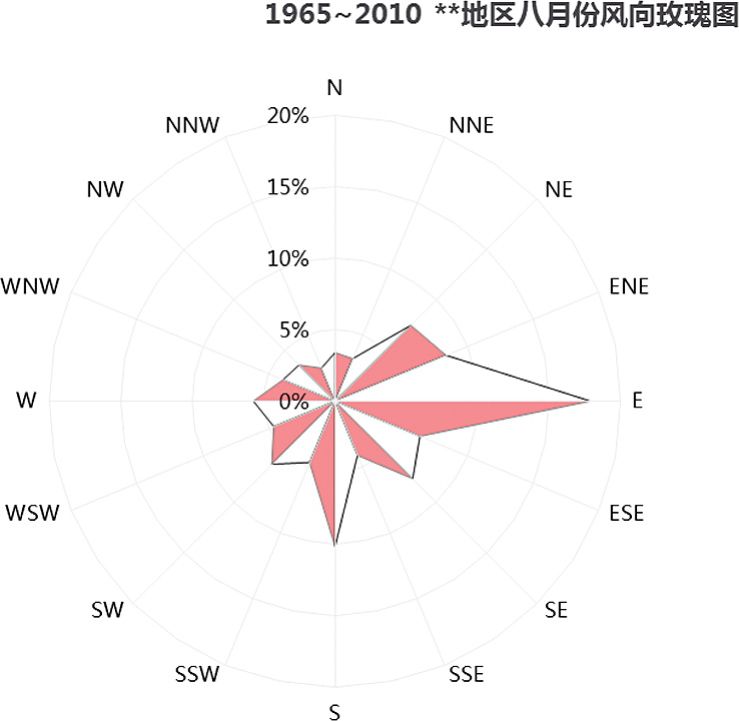
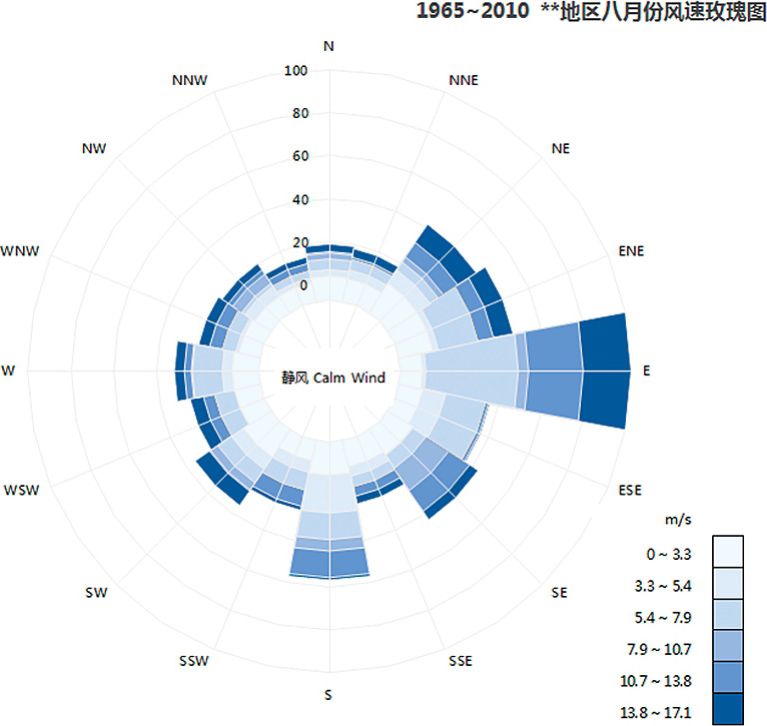
![另类雷达图[关门捉贼]](https://www.dgxue.com/excel/img2/image00741.jpeg)